티스토리 블로그는 내가 원하는 대로 꾸밀 수 있다는 장점이 있습니다. 블로그 보실때 나도 모르게 글을 편하게 봤던 적이 있으실겁니다. 아마도 이런 형광펜이 칠해져있는것을 보신적이 있으실거에요. 이런 효과는 사람들에게 글을 가독성이 있게 만들어 줍니다. 내 글을 자세히 그리고 끝까지 읽을수 있게 도와줄 수 있는 기능입니다. 그럼 오늘은 아주 쉽고 빠르게 형광펜 기능을 내 블로그에 추가하는 방법에 대해 알려드리겠습니다. 코드를 추가하기만 하면 되는것이니 아래 코드표를 다운받고 순서대로 따라하시면 쉽게 적용할 수 있습니다!


티스토리 블로그 CSS 메뉴로 들어가기
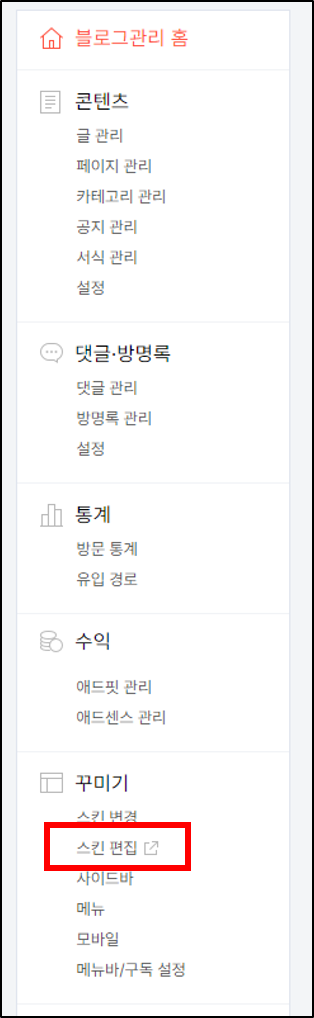
1. 좌측 메뉴 중 [블로그관리 홈]으로 접속합니다.

2. [꾸미기] 카테고리에서 [스킨 편집]을 클릭합니다.

3. 우측 에 보면 [스킨 편집] 화면이 나타나고 [html 편집] 부분을 클릭합니다.

4. [CSS] 부분을 클릭하고 가장 밑으로 빈 공간이 나올때까지 스크롤을 내립니다.


5. 아래 HTML 형광펜 효과 넣는 코드를 다운로드 받습니다.
6. 다운로드 파일을 열어 메모장에 있는 내용을 전체 복사한 뒤 [CSS] 빈 공간에 붙여넣기 합니다.


형광펜 사이즈와 색상 변경하기
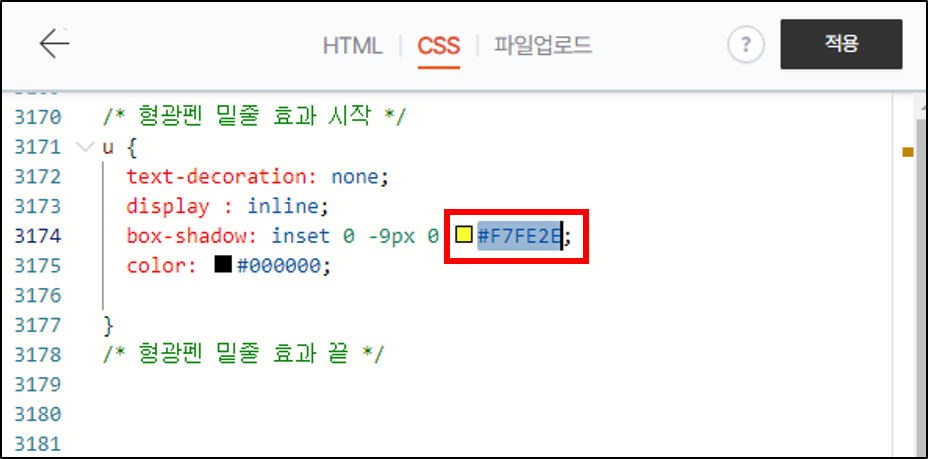
1. 사이즈는 -9px 이 부분입니다.

사이즈 변경 방법은 -9px 이부분을 -7px, -8px, -10px 이런식으로 숫자만 변경해서 내가 원하는 사이즈로 설정하면 됩니다.
2. 컬러는 #82FA57 이 부분입니다.

컬러 변경 방법은 아래의 컬러코드로 접속하여 원하는 색상을 선택하면 컬러 코드가 나옵니다. 그 컬러코드를 복사해서 CSS 형광펜 컬러를 나타내는 부분인 #82FA57 ☞ 원하는 코드로 변경하여 색상을 변경하고 우측 위에 있는 [적용] 버튼을 클릭하면 완료됩니다.

형광펜 적용이 정상적으로 되었는지 확인하기
1. 형광펜 사이즈와 색상 설정이 완료되었다면 [CSS]에서 우측 적용 부분을 클릭합니다.

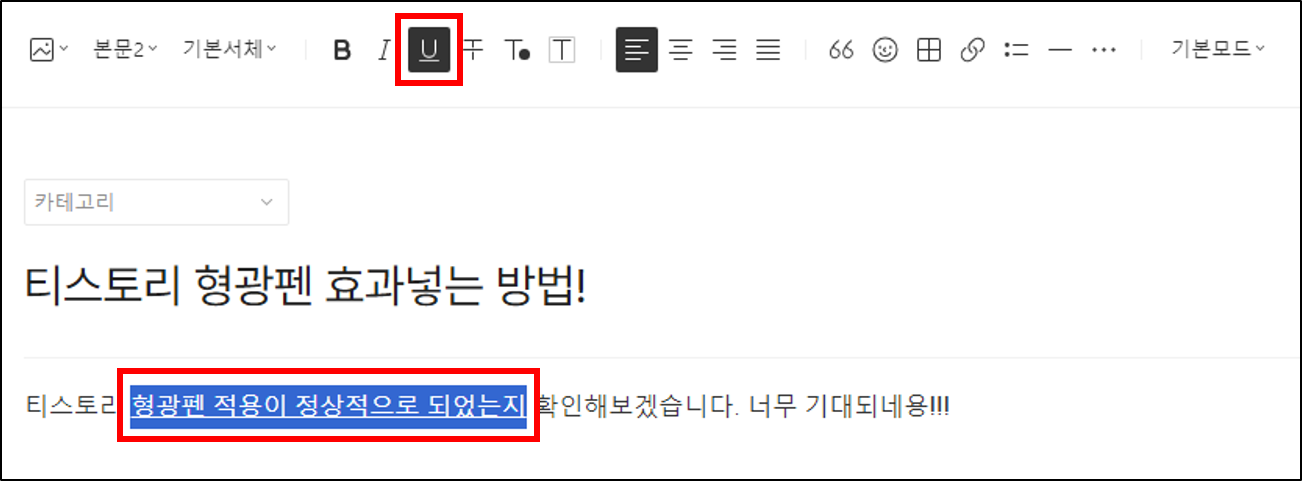
2. 글쓰기로 들어가서 글을 쓴 뒤 형광펜 효과를 넣고 싶은 문장에 밑줄효과를 선택합니다.

3. 글쓰기 좌측 아래에 있는 미리보기를 클릭하여 형광펜 효과가 정상적으로 적용되었는지 확인하면 끝입니다!
